Kullanıcı arayüzü tasarımı dünyasının önemli konularından birinin form tasarımı olduğunu söyleyebiliriz. Bir tasarımcı için ise formlar, içinde birçok potansiyel tasarım problemini barındırır. Web formları tasarımı konusunda bugünlerde sıklıkla referans aldığım kitaplardan olan “Web Form Design: Filling in the Blanks! (Rosenfeld)” kitabını basitçe özetlemek ve sizlerle paylaşmak istedim. İşte kitaptan özetle, altın 5 prensip:
- Anlamlı Gruplara Ayır
Formlar çeşitli input alanlarının mantıksal bir düzenle bir araya gelmesi ile oluşur. İnsan beyni karmaşık bilgileri parçalara bölerek algılama eğilimindedir. Bu basit prensip ile form tasarlarken input alanlarını anlamlı gruplara ayırmak gerekir.
Uzun bir form sayfalara ayrılmalı mı sorusunun cevabı ise bağlama göre değişir. Kullanıcı tek ekranda tüm alanları görerek, kontrol ederek ilerlemek istiyorsa tek ekran form kullanılması faydalı olacaktır. Uzun bir form gruplara ayrılması, kullanıcının form doldurmaya başlamadan önce göz atmasını da kolaylaştırır.
Gruplara ayırma yöntemi ilgili başlıklar olabileceği gibi, arka plan rengi de olabilir. İşte birkaç doğru örnek:


Aşağıdaki formda ise kullanılan zebra boyama, gözü yormaktadır.

2. Açık Bir Tamamlama Yolu Sağla
Her form, başı ve sonu belli olan bir yolculuktur. Bu yolculukta kullanıcıların aklındaki soruları tatmin edici bir şekilde cevaplamak ise tasarımcının görevidir: “Burada neyi başarmalıyım?”, “Nereden başlamalıyım?”, “Ne kadar sürecek?”, “Benden hangi bilgiler/dokümanlar isteniyor?”… Kullanıcıya iyi bir form yolculuğu sağlamanın basit iki prensibi var diyebiliriz. Bunlar;
- Düzen ile, nizam ile yani hizalamalar ile algılamayı kolaylaştır: Bomboş bir yemek masası düşünün. Üzerinde farklı yemek tabakları, kaşıklar, çatallar, bıçaklar, baharatlıklar, soslar, peçetelik … bir sürü araç/malzeme. Tüm bunlar zihninizde random dizilmiş olarak mı canlandı, yoksa bir düzen içinde mi? Zihnimiz genellikle düzenden hoşlanır. Bir formdaki tüm elementleri de bu şekilde düşünebilirsiniz, hizalamalar olmazsa olmaz.
Hizalama deyince inputlar ve etiketlerin birbirine hizalamaları nasıl olmalı sorusu akla geliyor. Bu konuda yapılmış bir test çalışmasının sonucunu referans verebiliriz:
Matteo Penzo isimli araştırmacı 2006’da bir göz izleme testi yapar. Araştırmaya göre üste üste hizalı etiket-inputlar (top aligned), sola hizalı etiketlere göre 10 kat kadar daha hızlı okunabiliyordu.

Sağa hizalı etiket yerleşiminin avantajı input alanı ile etiketin birbirine yakın olması sebebiyle kolay eşleştirilmeleriydi. Ancak dezavantajı ise göz ile takip etmenin (quick scan) zorlaşmasıydı.

Sola hizalı etiket yerleşiminin avantajı göz ile takibin kolay olması iken, dezavantajı input alanlarına olan mesafeler sebebiyle eşleştirmenin zorlaşmasıydı.

Sonuç olarak önerilen ise, form tamamlama süresini kısaltmak istiyorsanız üst üste hizalı yerleşim tercih edin. Eğer ekranı daha efektif kullanmak istiyorsanız sağ hizalı etiket tercih edin.
- Aksiyon butonlarını konumlandırırken ergonomiye ve alışkanlıklara önem ver: Açıkça seçilemeyen aksiyon butonları çoğu zaman problematik durumlar yaratır. Kullanıcının birincil amacı bir formu tamamlamak iken, iptal, temizle, çık gibi ikincil aksiyonlar elinin altına konumlandırılarak hatalı tıklamaya teşvik edilir.
Yapılan bir araştırmada Görseldeki birincil ve ikincil aksiyon butonlarının kullanıcı testleri yapılmıştır. Buna göre göz takibine göre en optimum sonuç veren seçenek B iken, kullanıcı yorumlarına göre en çok olumlu puan verilenler ise A ve C seçenekleridir.

- Yardımsever Ol
Bazı formları doldurmaya başlamadan önce kullanıcının hazırlık yapması gerekebilir. Kullanıcıyı buna hazırlamak ve önceden bulundurması gereken dokümanları hazırlaması için bilgilendirmek gerekir. İşte birkaç yardımseverlik örneği;


Kullanıcının aklında oluşabilecek soruyu öngörüp yanıtlamak da yardımseverlik örneğidir.

Kullanıcının aşina olmadığı terimleri açıklayıcı metinlere yer vermek de yardımseverlik örneğidir.
- Görsel Kirliliği Azalt
Bu konuya kadarki prensipleri mükemmelce yerine getirmiş olabilirsiniz, ama karmaşık bir tasarıma sahipseniz her çaba boşa gitmiş olabilir. Bir form ekranında amaç kullanıcının odağını dağıtmadan yolculuğu tamamlamasını sağlamaksa sağa sola yukarıya aşağıya bannerlar, hava durumları, konumlamamak gerekir.
- Doğru Form Elementleri Kullan
Form ekranlarında kullanıcının kolayca etkileşim kurabilmesi için doğru elementleri kullanmak, form elementlerini iyi tanımakla olur. Text kutuları, radio butonlar, toggle butonlar, checkboxlar, dropdown menüler… her birinin kullanım amacı iyi bilinmelidir.

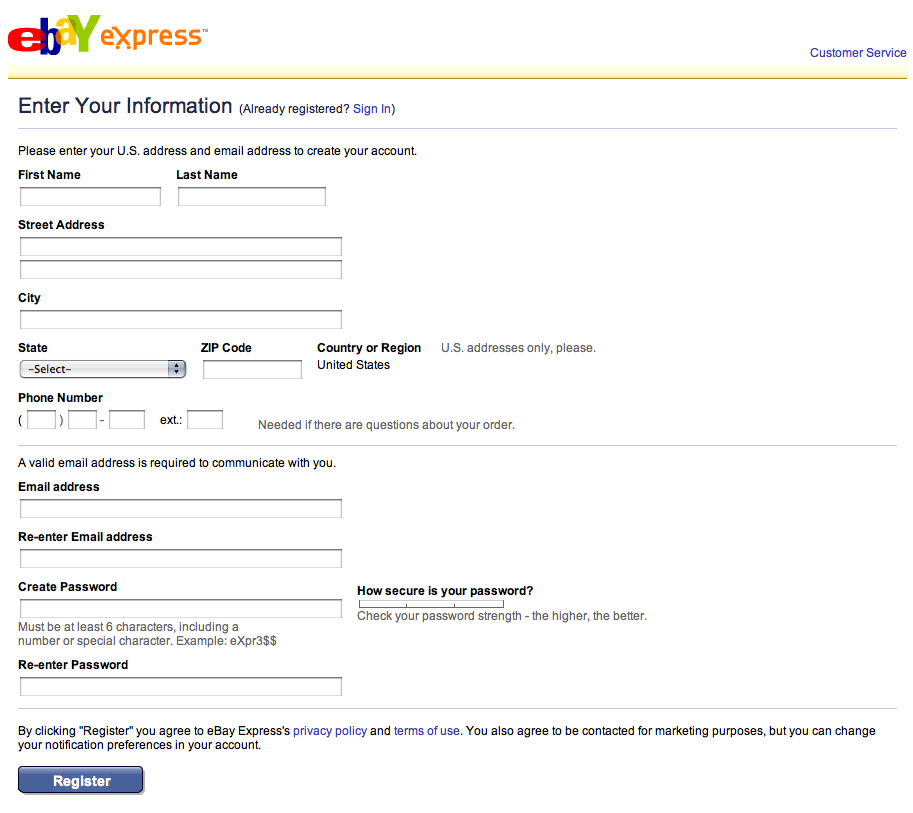
Aşağıdaki görselde tüm metin kutularının aynı genişlikte konumlandığını görmektesiniz. Bu durum estetik kaygılarla yapılmış olsa da, görsel olarak kullanıcıya ip ucu vermemektedir. Kullanıcı gireceği tüm verilerin aynı hacimde olacağı algısına kapılmaktadır.

Bu prensipler ışığında şimdi daha iyi form tasarımları yapabilir, formlarınızı bu gözle değerlendirebilirsiniz.
Özge Sevindir
UXservices – Kıdemli Kullanıcı Deneyimi Tasarımcısı