Kullanıcı Deneyimi Tasarımında Görsel Hiyerarşi: Kullanıcıların Dikkatini Nasıl Yönlendirirsiniz?
Kullanıcı deneyimi tasarımında, etkili bir görsel hiyerarşi oluşturmak, dijital platformlarda kullanıcıların dikkatini çekmek ve onları istenilen yönlere yönlendirmek için kritik bir unsurdur. Bu, tasarlanan deneyimin kullanıcılar tarafından anlaşılır ve kullanılabilir olmasını sağlar. Görsel hiyerarşinin önemini kavramak, kullanıcıların öncelikli bilgileri hızla algılamasını ve içeriği anlamasını kolaylaştırır. Başarılı bir görsel hiyerarşi oluşturmak için, renk, tipografi, boyut, kontrast ve düzen gibi tasarım öğelerini bilinçli bir şekilde kullanmak gereklidir. Bu unsurları doğru bir şekilde düzenleyerek, kullanıcıların odaklanmalarını istenilen noktalara yönlendirebilir ve daha etkili bir kullanıcı deneyimi sağlayabilirsiniz.
Temel İlkeler: Az, Ama Öz
Görsel hiyerarşinin temel prensiplerinden biri, tasarımın yalınlığı ve netliği üzerine odaklanmaktır. Bu prensip, kullanıcıları sadece önemli bilgilere yönlendirmeyi ve gereksiz karmaşıklıklardan kaçınmayı amaçlar, bu da kullanıcı deneyimini olumlu bir şekilde etkiler. Yalınlık, tasarımın temel öğelerini azaltmayı ve ana mesajları belirgin hale getirmeyi içerir. Netlik ise bilgilerin açık, anlaşılır ve karmaşıklıktan uzak bir şekilde iletilmesini ifade eder.
Renk ve Kontrast Kullanımı
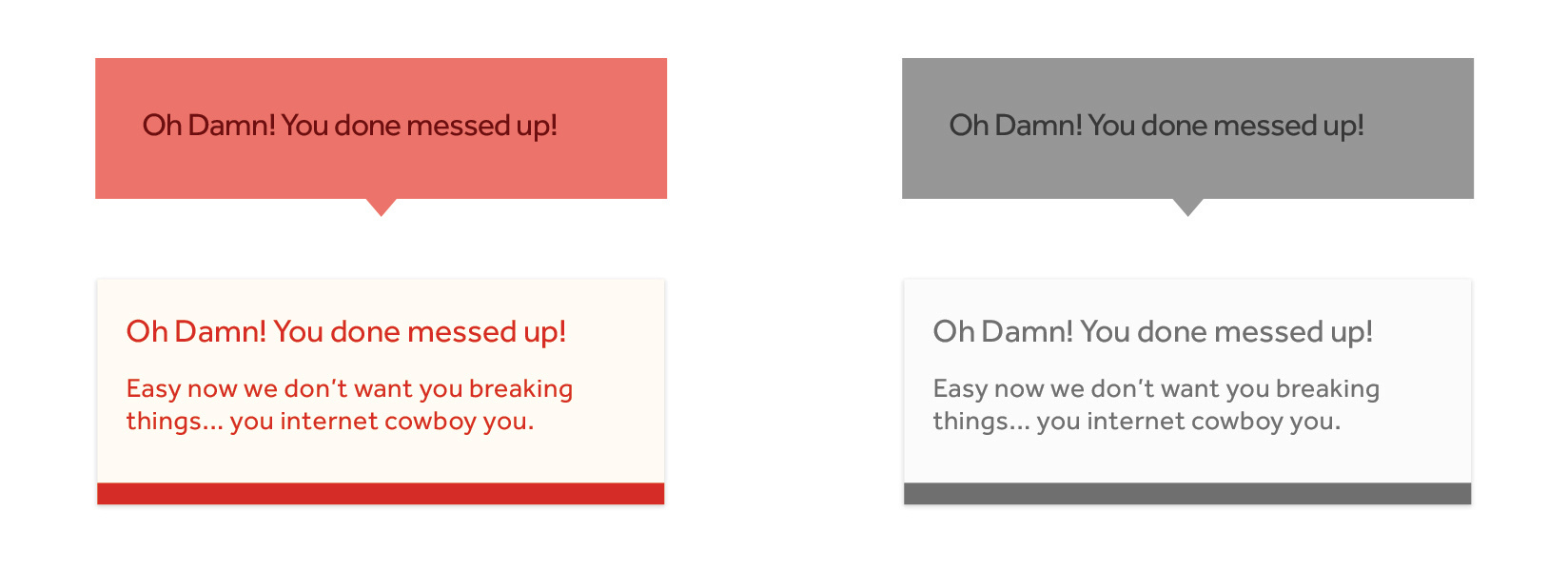
Rengin kullanıcı deneyimi tasarımındaki rolü büyük öneme sahiptir çünkü renkler, kullanıcıların dikkatini çekmek, duygusal tepkiler oluşturmak ve tüketilen içeriği hiyerarşik bir şekilde iletmek için kullanılabilir. Renklerin görsel hiyerarşi üzerindeki etkilerden bahsedecek olursak:
Dikkat Çekme ve Vurgulama: Belirli renkler, diğerlerine göre daha dikkat çekici olabilir. Özellikle komplementer ve kontrast renklerin bir arada kullanılması, kullanıcının dikkatini belirli bir alana çekmek için kullanılabilir. Mutlaka belirtilmesi gereken kritik ve önemli bilgiler, Call to action(CTA)’ler ve hiyerarşi sıralamasında önde gelen içerikler gibi ana unsurların ifade edilmesinde renk kullanımı önemli bir unsurdur.

Source: Dribbble
Boyut ve Tipografi Kullanım
Boyut, tipografi ve ölçek kullanımı, kullanıcı deneyimi tasarımında görsel hiyerarşinin belirlenmesinde kritik bir rol oynar. Bu unsurların görsel hiyerarşi içindeki önemli yerleri:
1) Öncelik ve İlgili Bilgilerin Belirtilmesi:
Boyut: Öğelerin boyutları, kullanıcının dikkatini çekmek istediğiniz öncelikli bilgileri belirtmede kullanılır. Önemli başlıklar, görseller veya kritik önem taşıyan içerikler, diğer öğelerden daha büyük boyutta olabilir, bu da kullanıcının ilk bakışta odaklanması gereken yerleri anlamasına yardımcı olur.
Tipografi: Tipografinin kullanıcı deneyimi tasarımında görsel hiyerarşi üzerindeki önemi büyük bir rol oynar. iyi bir tipografi, kullanıcının bilgiye hızlı ve etkili bir şekilde anlamasına yardımcı olabilir. Anlamın ifade edilmesinde başlıklar, alt başlıklar, paragraflar ve diğer metin öğeleri arasındaki farklar, kullanıcının hızlıca ana mesajları ve alt detayları ayırt etmesine yardımcı olur.

Source: Medium

Source: Medium
İçeriklerin Doğru Kurgulanmış Biçimde Sunulması
Görsel hiyerarşi, içeriğin düzenlenmesiyle doğrudan bağlantılıdır. Bilgileri hiyerarşik bir yapı içinde doğru bir şekilde kurgulamak, düzenlemek ve ilgili içerikleri gruplamak, kullanıcının bilgiye erişimini kolaylaştırır.

Source: Interaction Design

Source: Medium
Görsel Elemanlar
Görsel elemanlar, kullanıcı deneyimi tasarımında önemli bir rol oynar çünkü kullanıcıların bir web sitesi, mobil uygulama veya diğer dijital arayüzlerle etkileşimde bulunurken gördükleri şeylerin algılanması, anlaşılması ve etkileşimde bulunmaları üzerinde önemli bir etkiye sahiptir. işte görsel elemanların kullanıcı deneyimi tasarımındaki önemini belirten bazı alt başlıklar:
İlk İzlenim: Kullanıcılar genellikle dijital arayüzlerle karşılaştıklarında, görsel tasarım ilk izlenimi belirler. Kullanıcılar, dikkat çekici ve düzenli bir tasarımı daha olumlu değerlendirme eğilimindedirler.
Marka Kimliği: Görsel elemanlar, bir markanın kimliğini yansıtmak için kullanılabilir. Renk paletleri, logolar, tipografi ve diğer marka unsurları, kullanıcılara markayla ilişkilendirilen duygusal ve katma değerleri aktarır. Bu, kullanıcıların verilen içeriği kolay tüketmeleri sayesinde marka bağlılığını artırabilir.
Kullanıcıyı Yönlendirme: Görsel elemanlar, kullanıcıları belirli bir yol boyunca yönlendirmek için kullanılabilir. Örneğin, butonlar, oklar veya görsel vurgular, kullanıcıların belirli bir aksiyonu (örneğin, bir formu doldurma veya bir sayfaya gitme) hızlıca anlamalarına yardımcı olabilir.
Hızlı Bilgi İletimi: Görsel elemanlar, bilgiyi hızlı ve etkili bir şekilde iletmek için kullanılır. Infografikler, grafikler veya ikonlar, karmaşık bilgileri daha anlaşılır ve çekici bir hale getirebilir.
Sonuç olarak, görsel elemanlar, kullanıcı deneyimi tasarımında önemli bir unsurdur çünkü kullanıcıların etkileşimde bulundukları dijital ortamın kullanıcı dostu ve bilgilendirici olmasını sağlar. iyi tasarlanmış görsel elemanlar, kullanıcı deneyimini geliştirir ve kullanıcıların istedikleri bilgilere daha hızlı ve kolay bir şekilde erişmelerine yardımcı olur.

Source: Interaction Design
Kullanıcı Geri Bildirimi ve Kullanılabilirlik (A/B) Testleri
Görsel hiyerarşi oluşturduktan sonra, tasarımınızı değerlendirmek amacıyla kullanıcı geri bildirimleri ve testleri kullanmak önemlidir. Kullanıcıların tepkilerini gözlemleyerek, dijital arayüzlerimizin kullanıcıya nasıl rehberlik ettiğini değerlendirebilir ve uçtan uca kesintisiz bir deneyim yaşayıp yaşamadıklarını anlayabiliriz. Bu geri bildirimleri almak, tasarımlarımızda geliştirmeler yaparak, kullanıcılara daha iyi bir deneyim sunma hedefimize ulaşmamız adına kritik bir rol oynar.
Sonuç
Kullanıcı deneyimi tasarımında görsel hiyerarşi oluşturmak, kullanıcıların dikkatini çekmek ve yönlendirmek için önemli bir stratejidir. Temel prensiplere odaklanmak, renk ve kontrastı etkili bir şekilde kullanmak, doğru boyut ve tipografi hiyerarşisi oluşturmak ve düzenli içerik düzenlemek ve görsel elemanları tutarlı kullanmak, başarılı bir kullanıcı deneyimi sağlamak adına önemlidir. Kullanıcı geri bildirimleri ve testlerle sürekli olarak tasarımı değerlendirmek, kullanıcı memnuniyetini artırmak ve iyileştirmeler yapmak için oldukça önemlidir.
Mustafa Serçeler
UI/UX Designer