İnsanlar yolda yürürken, metroda, metrobüste veya otobüslerde; her yerde akıllı telefon kullanma eğilimindeler. Bu sebeple akıllı telefon kullanan kullanıcıların, mobil uygulamalarda ihtiyaç duydukları şeyleri aramaya her zaman vakti olmayabilir. İdeal bir mobil navigasyon menü tasarımı, kullanıcıları doğru yönlendirmeli ve içeriğe hızlıca ulaşabilmesini sağlamalıdır.
Aynı zamanda iyi bir navigasyon tasarımı; basit, kolay ve keşfedilebilir bir yapıda olmalıdır. Dolayısıyla UX tasarımcıları veya tasarımcılar özellikle mobil navigasyon tasarımı yaparken, tüm arayüz öğelerini görünür kılmak, karışıklığı önlemek ve içeriğe öncelik vermek için yeterli ekran alanını korumak durumundadırlar.
Navigasyon tasarımı yaparken dikkat edilmesi gereken bazı püf noktalar:
- İyi bir altyapının olması gerekir. Yani insanlar uygulamada nasıl kolayca gezinebilirler?
- Kullanıcıların nerede olduklarını anlaması için bazı ipuçları sağlayan yapıların kullanılması. Örneğin; ekmek kırıntısı.
- Kullanıcıyı bir konum üzerinden yönlendirmeye yardımcı olan semboller, ikonlar vb. kullanmaya ve bu sembollerin yeterince açıklayıcı olmasına dikkat edilmelidir.
Bu yazımızda da bazı navigasyon çözümlerine yer vereceğiz. Yazıyı okumadan önce kısa bir bilgi verelim. Burada listelenen fikirlerin hiçbiri diğerlerinden daha iyi değildir. Bu yapıların uygulanabilirlikleri ve performansları, uygulamanın içeriğine ve bağlamına bağlı olarak sizin seçiminize kalıyor.
Gelin hep birlikte navigasyon çözümlerini inceleyelim:
Kaydırılabilir Menü
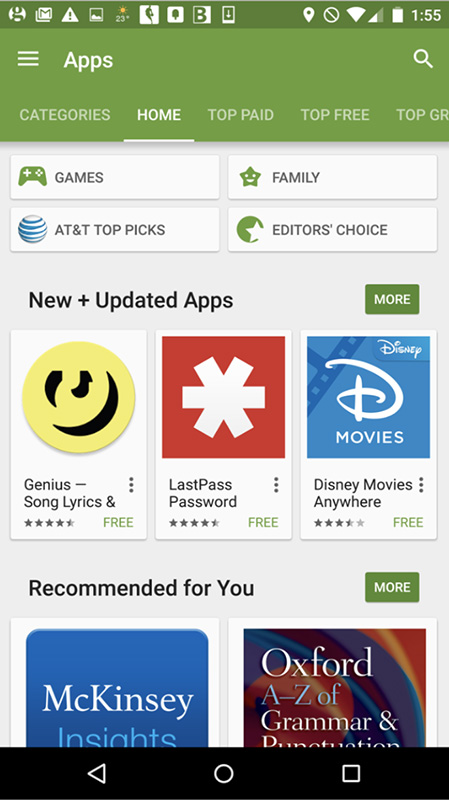
Masaüstü navigasyon tasarımından ilham alınarak yapılan bu alternatif, ekranın üst kısmındaki ana gezinme seçeneklerini gösteren bir yapıdır. Bu yöntem doğru etkileşimlerle kullanıldığında (aşağıdaki örnekteki gibi, sonda kalan başlığa devamı gelecek hissi verildiğinde) keşfedilebilirlik açısından oldukça etkilidir; ancak diğer alternatiflere göre, daha az menü öğesi olduğunda kullanılması uygun olur.
Örneğin; Google Play

Bu yöntemin avantajı:
- Menü öğelerinin tümü görünürdür; uygulamada gezinirken nerede olduğunu takip edebilmek için hamburger menüye dokunmanıza gerek yoktur. Bu bilgileri bir bakışta elde etmek mümkündür.
- İyi bir keşfedilebilirliğe sahiptir. Kullanıcılar tüm navigasyon seçeneklerini ilk bakışta ve daima görebilirler.
Sekmeli Yapılar – Klasik Gezinme Yapısı
Tab yapısı sıklıkla kullanılan ve etkili bir alternatiftir. Alt sekme ve üst sekme olarak da konumlandırılabilir. Bu sebeple bu tür klasik -özellikle- alt sekmeli yapılar, birçok uygulama tasarımcısı tarafından tercih edilmektedir. Bu tasarım, akıllı telefon kullanıcılarının tek el ile telefon kullanmasını; baş parmak ile tüm öğelere ulaşabilmesini sağlamaktadır. Ancak çok fazla menü öğesi var ise, bu alternatif sizin için uygun olmayabilir.

Artık sıklıkla kullanılan bir yapı olduğundan öğrenilmiş bir etkileşim deneyimi sağlar. Kolay erişimi vardır ve ana ekranda açıkça tüm menü öğeleri görüntülenebilir.
Tab’lı Yapıda Etkileşimli Menü Öğesi
Yukarıda da bahsedildiği gibi, sekmeli yapının dezavantajlarından biri, sınırlı sayıda menü öğesine yer vermekti. Mobil uygulamalarda, bir sekme yapısında maksimum yedi menü seçeneği yer alabilir. Ancak menü seçeneklerinin hacmi büyük olduğunda ise, sembol altında gizlenen bu alternatif tercih edilebilir. Belirli sayının üstünde menü öğesi olduğu durumda kullanılabilecek konsepte aşağıdaki örnekte yer verilmiştir.

Gif: Hoang Nguyen
Kullanıcılar bir klasör simgesine dokunduğunda, aynı alanda birkaç seçenek daha görünür hale gelmektedir.
Avantajı: Aynı fiziksel alanda daha fazla menü seçeneğinin görüntülenebilmesini sağlar.
“Diğer/Fazlası” Seçenekli Sekmeler
Menü öğelerinin fazla olması durumunda kullanılabilecek bir diğer alternatif ise “Diğer/Fazlası” seçeneğidir. Ayrıca ön plana çıkarılmak istenen öncelikli öğeler ana menüde, diğerlerine nazaran daha az öneme sahip diğer öğeler ise “Diğer/Fazlası” alanında gizleyebilmek için oldukça güzel bir seçenek.
Örneğin; Netflix

Örneğin; Facebook

Avantajı: Bazı menü öğelerinin önceliklendirilmesini ve tüm menünün tek bir sekme altından erişilebilir olmasını sağlar.
Katmanlı Küçülen – Büyüyen Menü
“Diğer/Fazlası” navigasyonunun daha sofistike bir sürümü olan başka bir çözüm de katmanlı küçülen-büyüyen menü tasarımıdır. Bu çözüm ekran genişliğine uyum sağlar ve navigasyonda ne kadar öğe varsa göstermeye çalışır.
Örneğin; BBC
![]()
Şu soruyu düşünebilirsiniz “Acaba bu yöntem, “Diğer/Fazlası” menüsünden, daha düşük çözünürlükte olduğu ve daha fazla öğe içerdiği anlamına mı gelir?”
Hayır, yalnızca Diğer/Fazlası yöntemi menüdeki diğer öğeleri göstermek için yeterli alan olmadığında kullanılmaktadır.
Avantajı: Esnekliği ve özellikle farklı ekran boyutları arasında, “Diğer/Fazlası”ndan daha iyi bir deneyim sunmasıdır.
Dropdown Menü
Çok yaygın olmayan ve ilginç bir başka örnek ise, dropdown menü kullanımı. Diğer menü öğelerinin alt başlık olarak kullanılabileceği durumlarda, bir üst kategori başlığı ile uygulanabilir.
Örneğin; Barnes&Noble

Avantajı: Üst başlık, alt başlıklar ile ilintiliyse dropdown menü kullanarak iyi bir hiyerarşiye sahip olabilirsiniz.
Hamburger menüyü de yabana atmayın!
Hamburger menünün, temelde birkaç ayrıntılı seçenek listesini barındıran ana menü olduğu unutulmamalıdır. Hamburger menünün uygunluğu her ne kadar tartışılsa da, popülaritesi de bir o kadar artmaktadır. Hatta hamburger menü kullanmak istemeyenler olsa da, bu yapı farklı bir isimlendirme ve UI stili ile önümüze sıkça çıkmakta.
Ama yine de, karmaşık bir uygulamanız ve öğeleri görüntülemek için çok fazla içeriğiniz varsa, hamburger menüsünü tercih edebilirsiniz.

Hamburger menü kullanılması durumunda menü öğelerinin hiyerarşisine dikkat edilmelidir. Eğer menü öğeniz çok ise, birbiriyle ilintili başlıkları kendi aralarında gruplayarak kullanmaya dikkat etmelisiniz. Hamburger menüde; üst ve alt başlıklara kolay erişilebilir olmalıdır.
Avantajı: Karışık mobil uygulamalarda hayat kurtarıcıdır!
Sonuç:
Mobil navigasyon tasarımı için tek bir çözüm yolu yoktur. Bu her zaman ürününüze, kullanıcılarınıza ve içeriğinize bağlı olarak değişebilir. Kullanıcılarınız, tasarladığınız yapıya alışamayabilir, çok da sevebilir. Tercih size kalmış…
Ayrıca unutulmaması gerekir ki, iyi tasarlanmış her navigasyonun temelinde iyi bir bilgi mimarisi vardır.
Ayrıca bakınız: Navigasyon hataları ile ilgili daha önce yayınladığımız makalelerimize buradan ve buradan erişebilirsiniz.
Zeynep Kuzhan, UXservices
Kaynakça:
https://www.nngroup.com/articles/hamburger-menus/https://www.nngroup.com/articles/mobile-navigation-patterns/
https://www.smashingmagazine.com/2017/05/basic-patterns-mobile-navigation/