“Dashboard’larda, insan bilincine uygun, doğrusal ve 2D grafikler kullanılmalıdır.”
Dashboard, kantitatif bilgileri en hızlı şekilde görselleştirebilmek için kullanılmaktadır. Kullanıcıların hızlı hareket ederken en kritik bilgileri kolayca görebilmelerini sağlar.
“Dashboard” terimi aslında otomobilin gösterge panelinden hareketle oluşturulmuş bir metafor. Sürücünün düşünmeden en hızlı şekilde anlayabileceği önemli bilgiler burada gösterilir. Dolayısıyla karmaşık verilerin gösterildiği, amaçları araştırmayı kolaylaştırmak olan büyük bir alan değildir. Dashboard’lar, en az etkileşim ya da düşünme ile en hızlı tüketilebilen bilgilerin gösterilmesini sağlar. Örneğin gerçek bir otomobilde, kullanıcılar dashboard’a bakarak hızlarını görebilir ya da yakıt durumlarını öğrenebilirler. Dashboard’ların yapmaları gereken tek bir işlev vardır: En kritik bilgileri kullanıcıya ulaştırmak.
Bu yazıda bazı dashboard ve veri görselleştirme tekniklerinden bahsedeceğiz.
Dashboard Türleri
Verilerin gösterildiği dashboard’lar “Operasyonel” ve “Analitik” olarak ikiye ayrılır:
Operasyonel Dashboard’lar
Zamanın çok önemli olduğu ve hemen harekete geçilmesi gereken durumlarda, en kritik bilgileri kullanıcıya hızlı bir şekilde iletmeyi hedeflemektedir. Sürekli güncellenen ve değişen veriler sunmaktadır. Müşteri hizmetleri çağrıları, uçuş trafiği, ameliyat sırasında hasta durumunu gösteren ekranlar gibi. Tüm operasyonel dashboard’lar bu kadar kritik olmak zorunda değil elbette, ama bu ekranlarda hata payının her zaman en düşük olması gerekmekte.
Analitik Dashboard’lar
Analitik dashboard’lar ise kullanıcının analiz yapıp karar vermesi gereken durumlarda, bilgileri tek bakışta en basit şekilde anlayabilmesini hedefler. Günde bir kez gibi belli sıklıkla yenilenen veriler sunar. Satış panoları gibi. Analitik dashboard’lar anlık müdahale gerektirmeyen fakat takip edildiğinde geneli etkileyecek bilgilerin gösterildiği ekranlardır.

ArcGIS
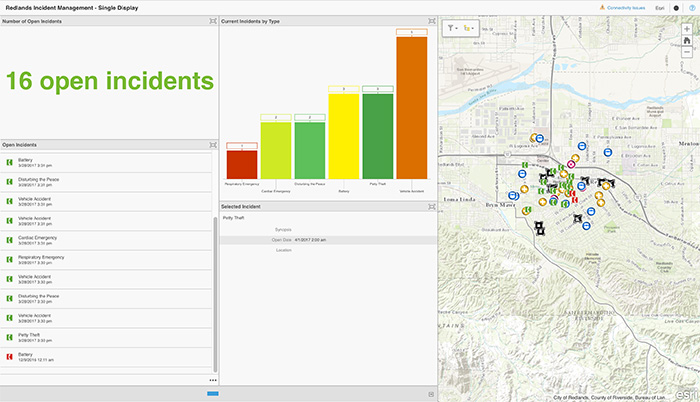
ArcGIS operasyonel dashboard’larında kentsel acil durum yönetim hizmetleri gösterilmektedir. Bu ekranlarda acil müdahale görevlilerinin, olayların ve müdahale ekiplerinin durumunu eş zamanlı görmelerini sağlanmaktadır. Acil durum türlerini belirtmek için çubuk grafik kullanılması, olaya nasıl müdahale edilmesi gerektiğini göstermeye yardımcı olmaktadır.
Dikkat Öncesi İşleme ve Dashboard Tasarımı İçin Teknikler
Kullanıcılar, veriler arasındaki ilişkileri anlayabilecekleri en kolay hâle getirme eğilimindedirler. Bu duruma insanların görsel algısı yardımcı olur. Dikkat öncesi işleme demek, insanın dikkatini ilk ne çekiyorsa “Nasıl çekiyor?” sorusunun cevabı demektir.

Örneğin, burada ne yazıyor bilmiyoruz. Önce üstü çizili olanlara, sonra en uzunlarına, kısalarına, kontrast renklilerine, farklı boyutlularına bakarız. Bu uzunca yazıyı özetleyenler bu bileşenlerdir.
Renklerin yardımına başvurmak her zaman doğru olmayabilir. Çünkü herkesin bildiği üzere renk ayrımı yapamayan birçok kullanıcı bulunmaktadır. Bu kullanıcıları yok saymak tasarımınızın erişilebilir olmamasına yol açar.
Tüm dikkat çekici özellikler kolayca öne çıksalar da hepsi eşit değildir. Bazı insanlar birçok dikdörtgen içinden hangisinin daha büyük ya da küçük olduğunu anlamaz.

Bazıları anlar fakat diğerleriyle arasında tam olarak ne kadar fark olduğunu anlayamaz. Bunun aksine birçok çubuğun uzunluklarını karşılaştırırken, aralarındaki farkı çok daha iyi algılarız. Ya da 2D bir yüzeyde hangi objenin yüzeyin tam ortasında, hizalı ya da yamuk olduğunu anlarız.
Çizelge, grafik ve dashboard’ların tasarımında bir insanda zaten var olan bu özellikler bize yardımcı olabilir.

Admin Panel Template
Bu tablo örneği (The Design Work) bir haftanın durumunu gösteriyor ve kullanıcının çarşamba günü yaşadığı bir düşüş olduğu çok açık. 2D bir alanda günleri gösteren dairelerin konumları düşüş olduğunu anlamamızı sağlamaktadır.

Bu ise kantitatif bir bilginin uzunluk ile gösterildiği bir tablodur. Tabloda “C” barının gayet uzun ve hatta “B” barından neredeyse iki kat uzun olduğu kolayca görülmektedir.
Doğrusal ve Alan Tabanlı Grafikler
Yukarıda bahsettiğim gibi 2D konum ve uzunluk, nicelik üzerine doğal olarak eşlenebilen ve hızlı veri karşılaştırmaları ve çıkarımlarını destekleyebilen iki dikkat çekici niteliktir. Onlara dayanan bir görselleştirme de genel olarak etkili ve kolay anlaşılır olacaktır.

Bu grafikte hangi veri noktalarının en yüksek ve en düşük olduğunu, veriler arasındaki potansiyel doğru orantıları veya diğer ilişkileri kolayca fark edebilirsiniz.
Dairesel ve Alan Tabanlı Grafikler
Pasta grafikler (pie charts), radar grafikler (radar charts) ve ölçü grafikleri (gauges) gibi dairesel grafikler, niceliksel bilgileri “Alan ve Açı” ile göstermektedir. Alan ve açı dikkat çekici özelliklere sahip olsa da insanların bir alanın diğerinden ne kadar büyük olduğunu söylemesi daha zordur. Çünkü birbirine yakın niceliksel değerlerden bahsediliyorsa, alanlarla gösterilen değerlerin arasındaki ayrımı yapmak zor olacaktır.

Microsoft Power BI
Bu Microsoft Power BI Dashboard’u verileri görüntülemek için donut grafikleri (donut charts- 1) ve ağaç haritalarını (tree map – 2) kullanmaktadır. Donut grafikler dairesel oldukları için kullanıcıya, alan ve açı kullanarak bilgi verirler. Ancak ortadaki beyaz boşluktan dolayı niceliksel bilginin anlaşılması daha zor olacaktır.
Aynı zamanda ağaç haritası da niceliksel bilgiyi dikdörtgenlerle yani alanlarla gösterdiği için bu grafiğin de anlaşılması zor olmaktadır.
Açı da niceliksel bilgileri göstermekte zayıf kalmaktadır. Araba ekranlarında bulunan analog göstergelere benzeyen grafikler çok fazla alan kaplamakta ve anlaşılması lineer grafiklere göre daha zor olmaktadır.

Klipfolio
Bu Klipfolio Dashboard’u bir metriğin değerini göstermek için radyal (1) ve bullet (2) grafikler kullanır. Ölçeğin genel aralığı net bir biçimde görünmemektedir.
3D Grafikler
3D grafikler, daha çok estetiği artırmak için kullanılmakta fakat şekiller ve hizalamalar hızlı okunamadığı için doğru bir biçimde yorumlanamamaktır.

Bir 3D grafikte hangi çubuğun en kısa olduğunu belirlemek 2D grafiğe göre daha zor olmaktadır.

Pasta 3D grafiklerde de perspektiften dolayı ön tarafta olan alan arka taraftan daha küçük olsa bile daha büyük gibi algılandığı için kullanıcının işini daha zor hale getirecektir.
Kategorizasyon için Renk, Şekil ve Gruplandırma Kullanımı
Renk ve şekil niceliksel bilgileri iletmek için iyi bir yöntem değildirler fakat bilgileri kategorize etme ve gruplamada hangi öğelerin birbirine ait olduğunu göstermekte yardımcı olabilirler. Gestalt Prensipleri’ne göre benzer şekilli veya renkli olan öğeler genellikle ilişkili olarak algılanır. Yukarıda da bahsettiğim gibi renklerle kategorizasyon ve gruplama, renk ayrımı yapamayan kullanıcılar göz önünde bulundurularak ana yöntem değil ikincil yöntem olarak düşünülmelidir.
Şekil veya görsel gruplama bilgiyi kullanıcıya daha net ulaştırmaktadır. Renk de bu iki gruplamayı güçlendirmek için kullanılabilir.

Renkler ve ikonlar bilgiye anlam katmaktadır. Yukarıdaki 1. ekranda renk de simge de kullanılmamıştır bu sebeple ekrana bakıldığında verilmek istenen bilgi anlaşılamamaktadır. 2. ekranda sadece renk kullanılmıştır 1. ekrana göre daha anlaşılırdır. 3. ekranda ikon kullanılmıştır fakat renkle desteklenmediği için eksik kalmıştır. 4. ekranda düşen değerler için kırmızı, yükselen değerler için yeşil kullanılmıştır. Yeşil, pozitif bir etki, yaratırken kırmızı negatif bir etki yaratmaktadır. Dolayısıyla 4. ekran anlaşılabilir bir ekrandır.
Tablolar
Elinizde görselleştiremeyeceğiniz kadar bilgi varsa, bunları düzenli bir tablo halinde de sunabilirsiniz. Düzenli olması, tabloyu daha görünür kılacaktır.

Dashboard’lar, önemli bilgileri yorumlamak için bolca zaman veya anlamak için büyük çabalara gerek kalmadan kullanıcıya hızlı bir şekilde bilgi vermek için tasarlanmıştır. Sonuç olarak, doğrusal ve 2D grafikler kullanılan dashboard’lar, kullanıcılara en önemli bilgileri hızlıca anlatabilmektedirler.
Unutmayın! Tasarımı yaparken hedef kitlenizi, bu hedef kitlenin neye, niçin, ne zaman bakması gerektiğini iyi düşünmelisiniz.
Dilerseniz, Hans Rosling’in “Veri Görselleştirme” ile ilgili TED konuşmasına aşağıdan ulaşabilirsiniz.
Kaynaklar:
Nielsen Norman Group Articles
ArcGIS
The Design Work
Microsoft Power BI
Klipfolio
TED – Hans Rosling
Tuğçe Kabacaoğlu
UX Designer, UXservices

