Tasarımcılar grafik arayüz tasarımında birçok alandan etkilenirler. Grafik dilinin ve ‘gösterilen’in gücünün farkına varılması ile birlikte, görsel algının önemi yadsınamayacak bir noktaya gelmiştir. Gestalt Teorisi de görsel algıya göz kırpan önemli referanslardandır.
Gestalt prensiplerini anlamak ve bunları grafik arayüzlerde harmanlamak; görsel hiyerarşiyi kontrol etmeyi, daha etkili tasarımlar oluşturmayı ve hitap ettiği kitlede akılda kalıcılık oluşturmayı sağlar.
Gestalt Teorisi Nedir?
Gestalt Teorisi, nesnenin form, negatif-pozitif alan, boyut ve perspektif gibi biçimsel özellikleri ile farklı görüntü ilizyonları yaratılmasına dayanır. Gestalt, Almanca’da şekil anlamına gelir ve 1900’lerde psikolog Max Wertheimer tarafından oluşturulmuş bir teoridir.
5 Gestalt Prensibi
Rudolf Arnheim, ‘Art and Visual Perception: A Psychology of the Creative Eye’ kitabında gestalt prensiplerini revize etmiştir. Tasarımcı Carolan Banner 5 temel Gestalt prensibini şöyle sıralar:
1. Benzerlik (similarity)
2. Form-zemin ilişkisi (figure-ground relationship)
3. Gruplama (grouping)
4. Tamamlama (closure)
5. Devamlılık (continuation)
1. Benzerlik:
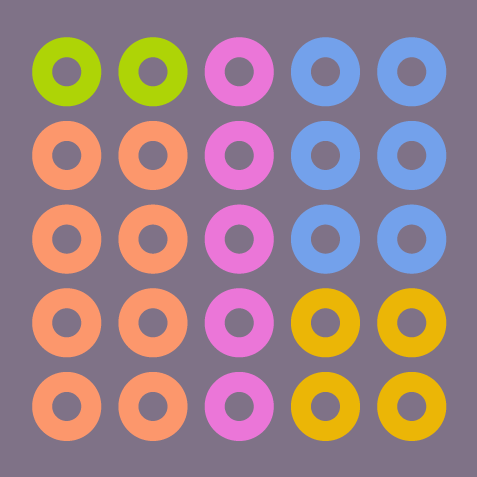
Form, renk benzerlikleri kurarak farklı nesneler arasında benzerlik algısı ile oluşturulur. Resim 1’de aynı geometrik formdan oluşan kompozisyona 1 saniye bakmanız yeterlidir. Renk benzerliği olanları gözümüz hemen gruplama eğilimindedir.
2. Form-zemin ilişkisi:
Görsel öğenin negatif-pozitif alanlarının çift anlamlı kullanılmasıdır. Özellikle logo/amblem tasarımlarında dikkatinizi kolayca çekebilecek bir algı oyunudur.
3. Gruplama:
Görsel öğeler arasında ilişkiselliği vurgulamak için gruplama yapılır. Facebook’ta bilgi mimarisinin, ilişkili öğelerin nasıl grupladığını aşağıdaki görselde inceleyebilirsiniz.
4. Tamamlama:
Bütünün bazı parçaları eksiltilerek, kişinin görsel algısı ile boşlukları tamamlamasıdır. Böylece az görsel öğe ile yalın tasarımlar oluşturulur. Örneğin, resimdeki IBM logosu çizgilerden oluşmaktadır ancak gözümüz boşlukları tamamladığı için logoyu tek bir form olarak algılarız.
5. Devamlılık:
Bu prensibe göre görsel öğelerin pozisyonları doğru yönde kurularak devamlılık algısı yaratılır. İlk örnekte olduğu gibi, eğimli çizgi gözümüzü yönlendirir ve yaprağa ulaştırır.

Özge Sevindir
UXservices Kullanıcı Deneyimi ve Kullanılabilirlik Uzmanı