Mobil tasarımlar masaüstü tasarımların küçülmüş hâli olmamalıdır. Daha yenilikçi, daha etkileşimli ve geliştirilmiş deneyimler yaratmalıdırlar.
Kullanıcıların yeni bir deneyime alışmaları zaman alır. Televizyonun ilk çıktığı tarihlerde, önceleri radyo ile deneyimi olan kitleyi bu icada alıştırmak için, radyo oyunlarına benzer oyunlar yayınlandı. Talk show’ların, sitcom’ların izlenmesi ve sevilmesi biraz zaman aldı. İlk web siteleri de, içinde sadece bağlantılar bulunan broşürlere benziyorlardı. Dolayısıyla, kullanıcıların web sitelerde e-ticaret, blog yazımı ya da canlı bağlantılar gerçekleştirme gibi aktivitelere alışmaları da biraz zaman aldı.
Mobil tasarımlar da, ilk başlarda masaüstü versiyonların birebir küçültülmüş versiyonu olarak yapılmaya başlanmıştı. Fakat, cep telefonu ve tabletlerin masaüstü veya dizüstü bilgisayarlardan farklı bir deneyim sunabileceğini unutmamak gerekiyordu. Bu nedenle “Minyatürizasyon” dediğimiz bu yöntem, özellikle bağlamdan uzaklığı nedeni ile zamanla tarihe karıştı.
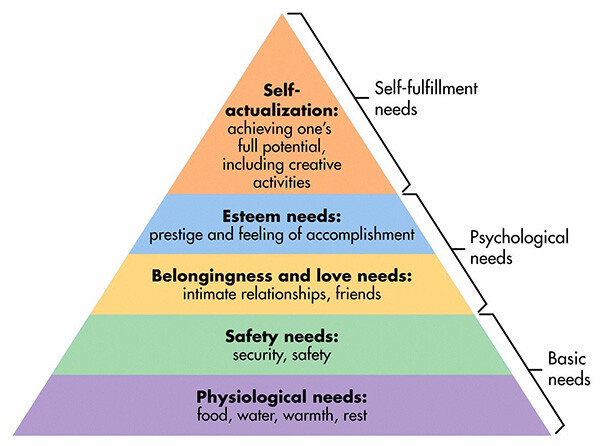
Jan Chipchase, 2007 yılında yaptığı “Cep Telefonlarının Antropolojisi” konulu TED konuşmasında, “Evden çıkarken yanınıza aldığınız üç temel obje nedir? sorusuna, Maslow’un ihtiyaçlar hiyerarşisine göre, bu üç obje ile kendilerini güvende hissettikleri için insanlar, genellikle anahtar, para ve cep telefonu cevabını verirler.” diyor.

Araba kullanırken, yemek hazırlarken, spor yaparken mobil cihazların çok farklı fonksiyonlarından faydalanabiliyoruz. Üstelik onları sürekli yanımızda taşıyoruz. Bu cihazlar sayesinde dokunma, hareket ve sesle iletişime geçebiliyoruz. Bazen küçük ekranları ve klavyeleriyle masaüstü bilgisayarlara kıyasla kısıtlayıcı olsalar da, sahip oldukları başka özelliklerle; (kameralar, mikrofonlar, ivmeölçerler, pusulalar veya biyometrik sensörler) bu kısıtların önüne geçebiliyorlar.
Şimdi mobil tasarımlarınızı bir düşünün. Sadece masaüstü tasarımlarınızın küçülmüş hali mi? Yeni bir etkileşime açık mı? Tasarımınız, kullanıcı deneyimini bir üst düzeye çıkarır mı?
Mobil Kullanıcılar İçin Önemli Olan Nedir?
Mobil deneyimini artırmak için, mobilde içeriğinizin en kritik ve değerli kısımlarını öne çıkarmalı ve vurgulamalısınız. Örneğin; mağaza içi haritası, müzede gezerken eserle ilgili bilgi vermek gibi. Mobil cihazlarda önemli olan ve kullanımının mutlaka kolay olması gereken içerikler şunlardır:
- Konum bilgisi
- Zamana dayalı ve duyarlı bilgiler (Güncel olaylar, saat, takvim)
- Acil bilgi (Bildirimler)
- Telefon numaraları
Bahsettiğimiz içerikleri başarılı bir şekilde kullanıcıya sunan uygulamalardan birkaç örnekle devam edelim:

Hareket halinde olan bir kullanıcı için önemli olan durumlardan biri, bekleme süresi gibi bilgilere kolayca erişebilmektir. Edward-Elmhurst Health’in acil oda bekleme (Solda), Legoland California Eğlence Parkı’nın ise sürüş bekleme sürelerini göstermesi (Sağda) gibi önemli bilgilere kolay erişim sağlaması, kullanıcının mobil deneyimini artırmaktadır.

Chili’nin Android uygulamasında gösterilen bir restoranda, kalan bekleme sürenizi kontrol edebiliyorsunuz (Solda). Kayak’ta ise yakında bulunan otelden bir gece için hızlıca rezervasyon yaptırabiliyorsunuz (Sağda).
Mobil Cihazlarda Neler Yapılabilir?
Mobil cihazların, kullanıcıların hayatında yer tutan önemli özelliklerini düşünün. Fotoğraf çekme, parmak izi okutma, ödeme yapma gibi… Tasarlayacağınız deneyimler, bu cihazlarda bulunan özelliklerden yararlanmalıdır. Kullanıcı mobil cihazını nereye götürebiliyor ve hangi bağlamda kullanabiliyorsa deneyimi bu yönde geliştirmelisiniz.
E-ticaret sitesine konulmak üzere ürün fotoğrafı çekebilme, barkod okutma gibi işlemlerin süreleri mobil cihazların yardımı olmadan oldukça uzayabilirdi. Aynı zamanda barkod rakamlarının klavyeyle girilecek olması hata olasılığını da oldukça yükseltirdi.
İvmeölçer ve GPS gibi özelliklerin hareket eden bir kullanıcının deneyimini olumlu yönde etkilediği çok açık. Uygulamanızda lokasyon önemli bir faktörse mobilin bu özelliklerinden mutlaka faydalanmalısınız.

New York Modern Sanat Müzesi’nin uygulaması masaüstü için düşünülse kulağa saçma gelebilirdi fakat mobil için düşünüldüğünde kullanıcılara farklı bir deneyim sunuyor. Kullanıcılar galeriyi dolaşırken eserlerle ilgili bilgileri dinlemelerini sağlıyor.

Bir Android yemek uygulaması olan SideChef, elleriniz meşgulken ekrana dokunmak zorunda kalmadan tarifi hazırlayabilmenizi sağlıyor. Nasıl mı? Elbette “Sesle Kontrol” fonksiyonunu kullanarak.
Yeni Bir Biçimde Düşünmek

Mobilin GPS özelliğinden, Android için Google Keep’te zamana değil mekana dayalı bir hatırlatma ayarlayarak da faydalanabilirsiniz.

Wayfair’in alışveriş uygulaması, mobil cihazınızın kamerasını kullanarak ürünün görüntüsünü odanıza yerleştirmenizi sağlayan “Oda İçinde Görüntüle” özelliğini içeriyor. Tıkladığınızda, ürünün odadaki görünümü (sağda) yeniden boyutlandırılmış şekilde odaya konumlandırılıyor. Ürünün odanıza yakıştığını düşünürseniz aynı zamanda bu ekrandan satın alabiliyorsunuz.

iOS için BeMyEyes uygulaması, görme engelli kullanıcıları birbirine bağlıyor. Görme engeli olan kullanıcılar “Bu süt tükendi mi?” gibi sorular soruyor ve cevap vermek isteyen kullanıcılar da video bağlantısı yoluyla cevap verebiliyorlar.
Sonuç
Kullanıcı deneyiminin iyileştirilmesi, kullanıcının ayağını yerden kesen yeni bir deneyim demek değildir. Mobil tasarımlar masaüstü tasarımlarının küçültülmüş halinin önüne geçmeli ve mobil cihazın özelliklerinden faydalanmalıdırlar. Mobil tasarımınızı optimize etmiş olabilirsiniz fakat bunun yanında kullanıcılara farklı bir deneyim sunma fikrini devamlı canlı tutmalısınız.
Mobil tasarımlarda neden daha iyi olmamız gerektiğiyle ilgili yardımcı olacağını düşündüğüm, Jan Chipchase’in 2007 yılında yaptığı “Cep Telefonlarının Antropolojisi” konulu TED konuşmasını izlemenizi tavsiye ederim.
Linki:
https://www.ted.com/talks/jan_chipchase_on_our_mobile_phones
Kaynaklar:
Nielsen & Norman Group
TED – Jan Chipchase
Tuğçe Kabacaoğlu
UXservices, UX Designer